In this blog, we are going to learn How you can send emails from your Gmail account to users email from your thunkable-X apps. This method is only for learning purposes not for commercial use.
We are going to use Google Apps Script [GAS] in this project to create our webhook from which we can send requests to our Google Apps Script server and deliver emails from there. One thing to note here is, we are allowed to send 100 emails in a day. For more info on this limitation visit Quotas for Google Services
Now follow the below STEP-BY-STEP process…
- 3 Text boxes [ For Name, Email & Commets ]
- A Button [ to trigger the action ]
- An API Component [ to submit the form ]
- A Notifier [ to show the success/error message ]
- And three Labels [ Just to show some additional information on screen ? ]
STEP 1
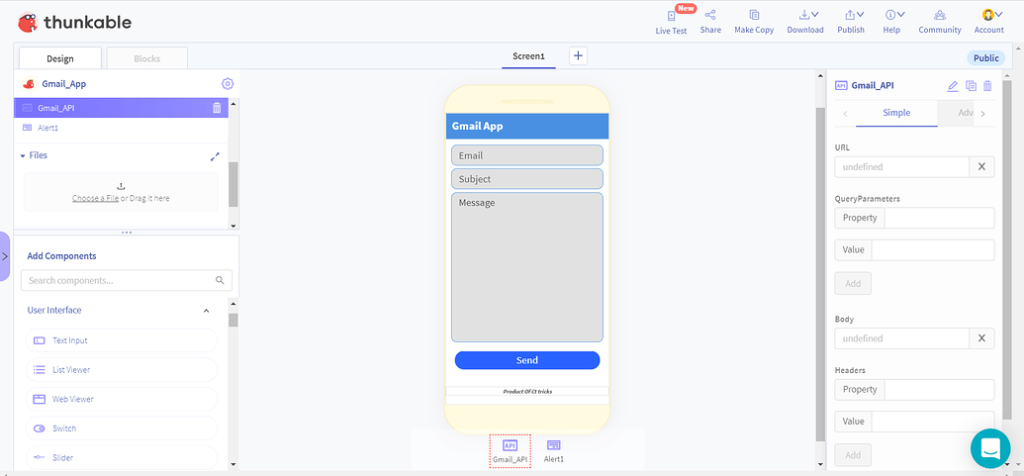
Go to x.thunkable.com and create a project. Here I have created with the title Gmail App. In this project, we have 3 textboxes for Email, Subject & Message/body of the email. Here, we need a button for sending emails. Now Drag-n-Drop API Component we’ll use this to send the email [ here I have named it as Gmail_API ] and a Notifier Component to display notification/message.


STEP 2
Go to Google App Script and create a new project by clicking on the + New Project button at the top left corner of the webpage. ( It’ll take you to a new tab ) Here I have created one with the title Gmail_APP.

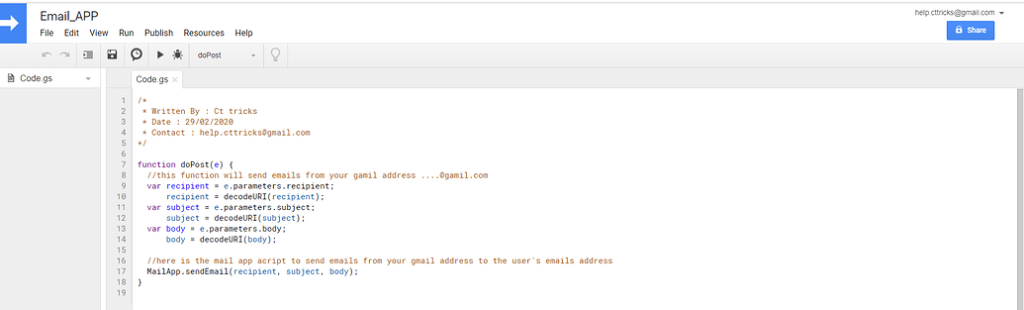
Now write this code in the code.gs
/*
* Written By : Ct tricks
* Date : 29/02/2020
* Contact : [email protected]
*/
function doPost(e) {
//this function will send emails from your gamil address [email protected]
var recipient = e.parameters.recipient;
recipient = decodeURI(recipient);
var subject = e.parameters.subject;
subject = decodeURI(subject);
var body = e.parameters.body;
body = decodeURI(body);
//here is the mail app acript to send emails from your gmail address to the user's emails address
MailApp.sendEmail(recipient, subject, body);
}STEP 3
First of all, lets pates the codes here from the top menu,
- Click on Publish
- Deploy as web app
- Execute the app as me (your email address)
- Who has access to app – Set to Anyone, even anonymous
- Click on Deploy button
It may ask for some permission like, the web app wants to send emails as you. Simply accept and deploy. After successful deployment action URL be like https://script.google.com/macros/s/AKfycXxxxx_XXXXxxxxsXXwlQ/exec Copy this API/Script URL.
STEP 4
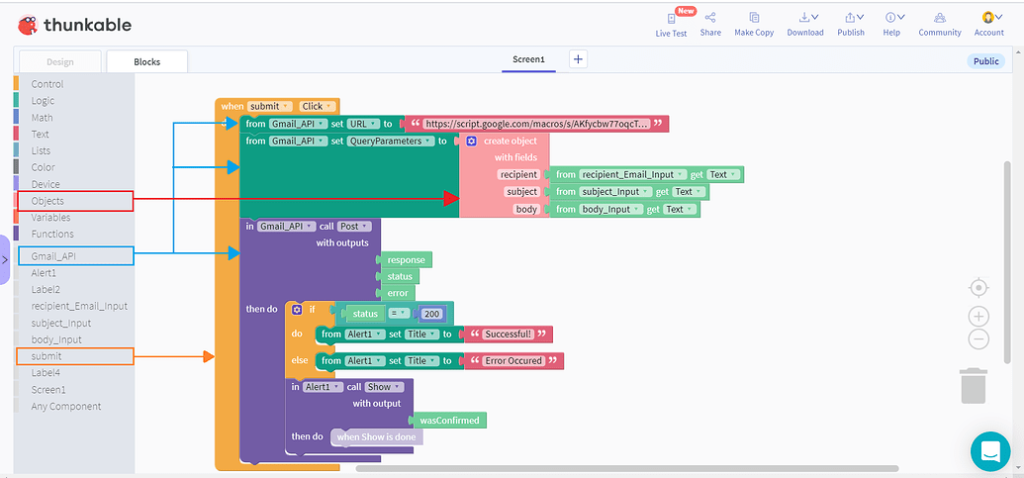
Now got to the blocks editor section of your thunkable-X project and Drag-n-Drop the When Submit button click event block into the blocks editor area.
Now Drag-n-Drop other components to the block area as shown in the image above. Also, make sure to put the API/Script URL in the Gamil_API components Set URL block, And Parameters such as recipient, subject & body to the query parameters block of the Gmail_API component as shown in the image.
Here status returns the response code. So if the Status = 200 it means the form gets submitted successfully else any error occurred.
Hmm… Everything Is All Set.. you can test your app now. It is ready to send email from your Gmail address right from this app
? A Bonus, you can use this same method to verify your app user’s email address by using the OTP verification method. I.e sending an OTP to your user’s email and ask them to verify on your app. If you have any queries or suggestions feel free to comment below