The social login feature helps streamline user verification while also providing more reliable access to user data for personalization. Today we are going to learn how we can add the Facebook login feature to our apps.
Like every other OAuth provider, Facebook also has this. So, we developers don’t have to write everything for authentication from scratch.
Okay… in order to use the Facebook login in our app. We need to get two main credentials from the Facebook developer’s dashboard.
- App ID
- Client Token
Create our app on Facebook
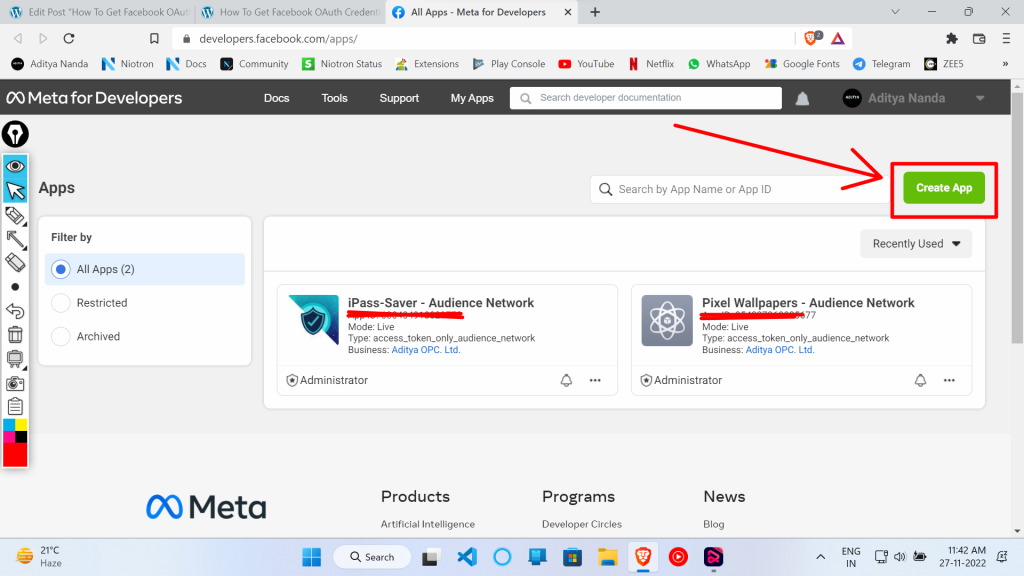
First, visit developers.facebook.com and log in to your developer’s console. Now we have to create an application. so that Facebook can recognize which application makes the requests. And for this, we have to visit developers.facebook.com/apps/ and create a new application. Click on the “Create App” button.

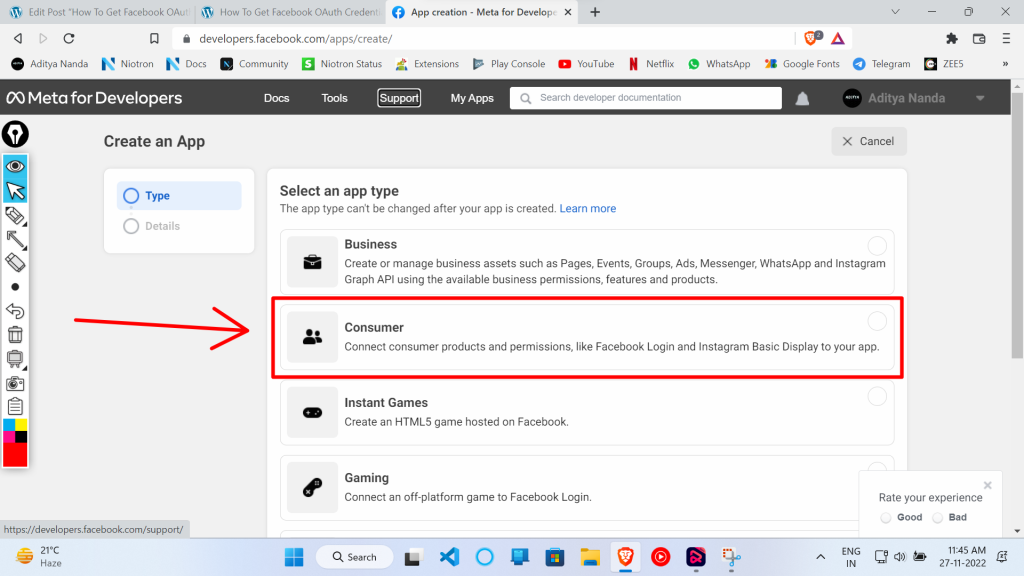
Now Facebook will ask you to choose an app type. As we are going to use this app for the login system, we’ll choose the Customer and Click Next button

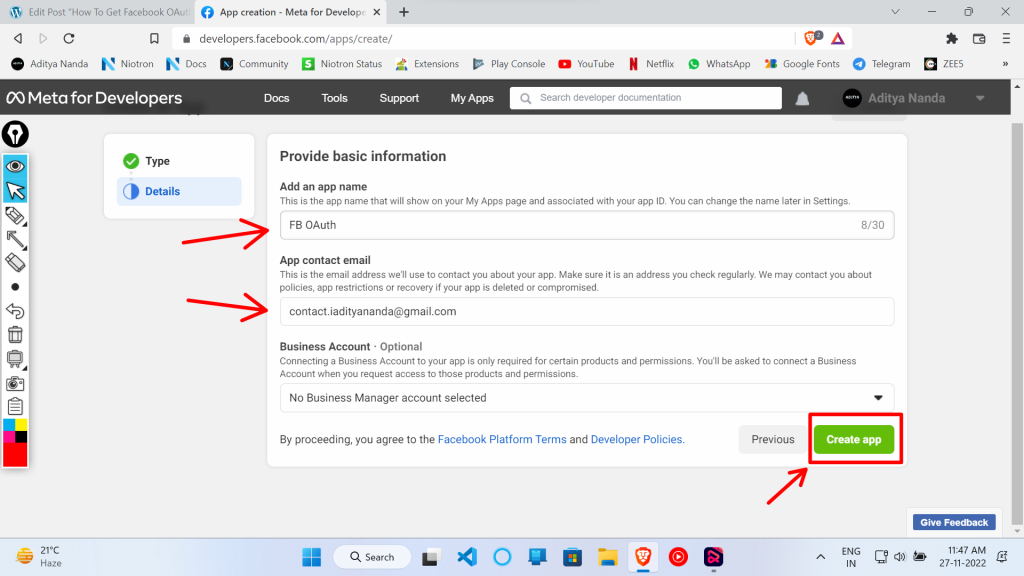
Now we have to provide a few more details about this app. Like Display Name and Contact Email. So, we’ll simply provide these two details and Click on Create App button.

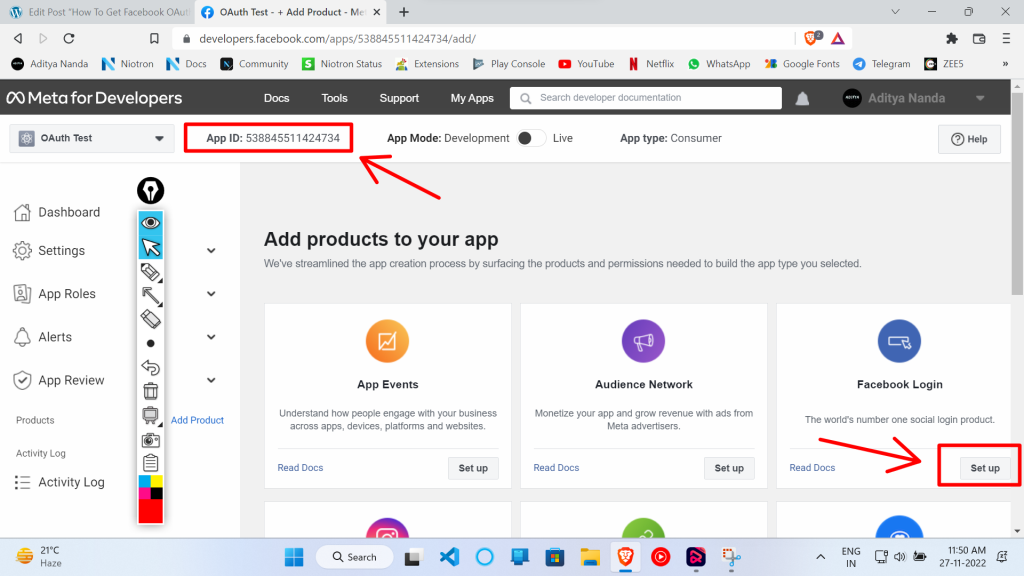
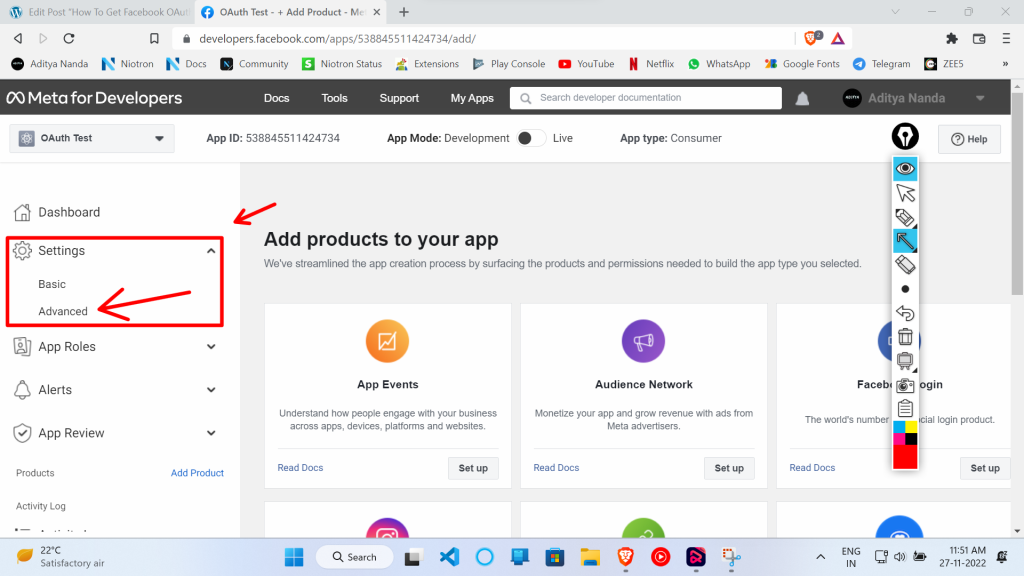
Now Facebook will ask you to add products to your App. So, first of all, let’s copy the App ID given in the top left section. And also click on the Set-Up button given in the Facebook Login card.

Now from the left section, go to Facebook Login >> Settings. Here we simply have to make two things
- In Valid OAuth Redirect URIs enter https://localhost/
- And enable the Login from Devices

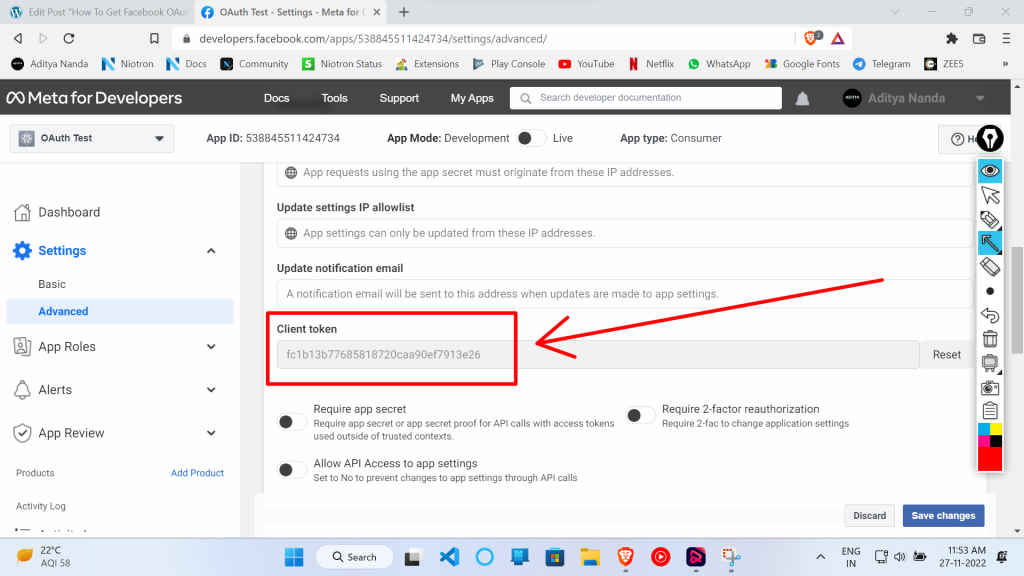
Now again from the left section, go to Settings >> Advance. Here under the Security section we can get our Client Token.

Alright! We have successfully got our Client ID and Client Token.
One thing we should note is that to generate the code from clientside for login we have to pass the access token in the body of the API request. And this access token is the combination of <ClientID>|<ClientToken>.
Example
- Client ID: 1285909678596888
- Client Token: d01bfd61e00eed81c6295nne9a96243c
Now access token = 1285909678596888|d01bfd61e00eed81c6295nne9a96243c
In a demo project made with the xthunkable and Niotron communities and on my blog, we’ll learn how we can create a complete login process step by step. You can use the same method to create this in any other app inventor distorts. If you have any queries or suggestions feel free to write them in the comments below
Important Links
- How to integrate Facebook Login In xThinkable
- Facebook Login In Niotron
- Facebook Login with PHP