TinyWebDB System written in Google Apps Script to store/get tag and values to/from your Google Spreadsheet. And here we have explained how to create your own TinyWeb DB Server for FREE to use it in your projects.

You just have to follow 4 simple Steps in order to setup your server and start using it..
1. Create a spreadsheet
- Visit the url https://docs.google.com/spreadsheets/u/0/create and create a new spredsheet. Now set a title to this spreadsheet and copy the Url from the address bar.
- We only need 2 columns (A and B) so select rest columns and simply delete it. Leave the sheet name as Sheet1.

You can skip this step and go to “Deploying the script” if you don’t want to do these chnages. Also you can also use your old Spreadsheet instead of creating new one. Simply copy the URL of that Spreadsheet.
2. Deploying the script
- Goto Google Apps Script dashboard (https://script.google.com/home) and click on New Project. It’ll open the google apps script code editor on same window.
- Now got to Niotron’s Github where the codes are hosted.
- Copy the codes from ‘Code.gs’ file and Paste it there in the ‘Code.gs’ file on your app script editor.
- Now paste the Spreadsheet URL in var SpreadsheetUrl and also make sure if you have changed the sheet name from Sheet1 to something else then put that name in var Sheet.
- Click on the Publish button [1] and select Deploy as web app [2].

Now change Who has access to the app and set it to Anyone, even anonymous. And then click on Update/Deploy button

the popup will get updated and display your web app URL ( Current web app URL ) as shown below.

This is the URL of your TinyWeb DB Server. But before we use it we have to modify it by adding version configuration at the end of it.
3. Version Configuration on Service URL
We just have to add ?version=1.0 at the end of the url. So the final url will have this suffix at the end as shown below.
Example : …..zsiUUnoR9Y7B58h/exec?version=1.0
Please note that adding this version control is required, if you don’t provide version at the end of the url the server may return error.
All set. Now you can use your Server URL in the TinyWeb DB componnet. of MIT App inventor and its distributions like Niotron, Kodular and WxBit Chinese version.
4. Create an App
I have used Niotron builder but you are free to use any drag-n-drop builder out there for creating your app and test the server to sore data into google spreadsheet.
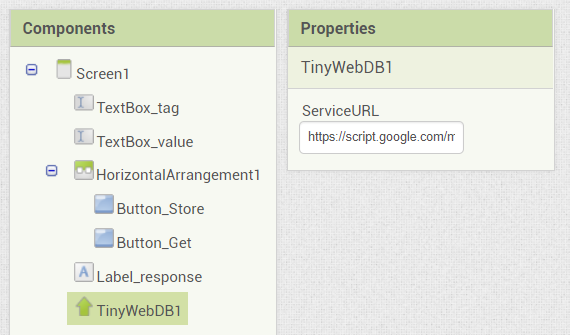
Components Used
- Two text boxes. One for Tag and another for value
- A Label to log things
- A Button to trigger actions store/get
- And most important TinyWebDb. You’ll get this in storage section of every drag-n-drop builder


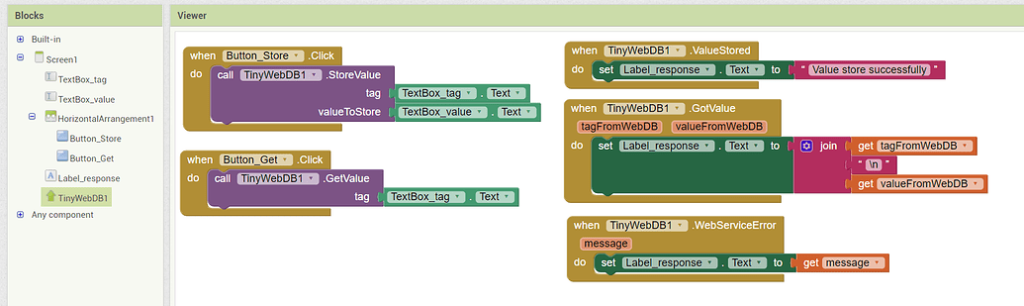
Download AIA [ you can import it in any builder ] and have a look at design and blocks part.
Enjoy!!!